Write the HTML/JSP for the EnterWorks 2020 UI
The HTML page displayed by the EnterWorks 2020 UI is in:
\\<server>\d$\Enterworks\enable2020\custom. It is composed of basic
HTML elements combined with JavaScript.
Pull Data
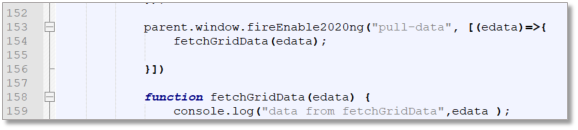
In order to pull data from the item you are performing the action on, you need to use the fireEnable2020ng function.
Enable 2020 UI

The fireEnable2020ng Function
The fireEnable2020ng function pulls data from the item you are performing the action on and dumps it into an itemDataMap (see itemDataMap ). You can then use itemDataMap in combination with EnterWorks’s Rest API Calls to manipulate, create, and edit data.
Rest API Calls
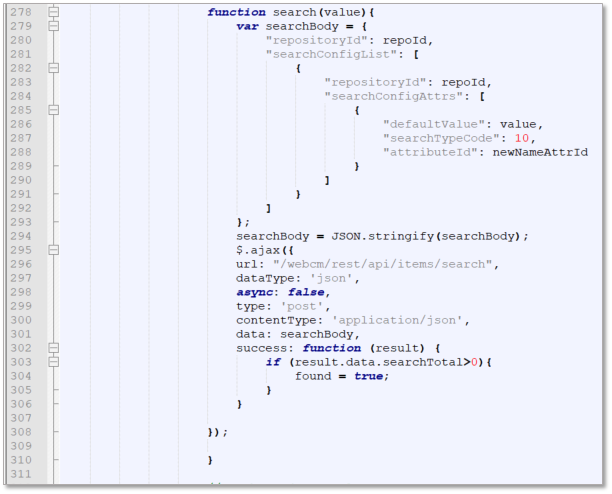
Below is an example of how to incorporate a REST API call inside JavaScript:

|
1Using AJAX and the REST Search API Call to Look for the Value Specified in a Repository |
There are other ways to make HTTP requests in JavaScript, so you should figure out which works best for the custom action you are creating.
Classic UI HTML/JSP
In the EnterWorks UI, you will notice that the JSP is written differently. To see examples/templates of how to write them please navigate to:
\\<server_name> \d$\Enterworks\EnableServer\tomcat\webapps\webcm\custom
