Ws.Button
Winshuttle Designer Controls
- Supported InfoPath controls
- Ws.Assignment
- Ws.Attachment
- Ws.Button
- Ws.Comment
- Ws.CurrentUser
- Ws.FormCompletionDelegation
- Ws.FormName
- Ws.FormValidation
- Ws.History
- Ws.Lookup
- Ws.ProcessControl
- Ws.Query
- Ws.SAP Field Lookup
- Ws.SharePointUserMap
- Ws.SharePointUsers
- Ws.URL
- Ws.ViewInfo
- Ws.WebService
- Ws.WorkflowParticipant
- Wso.WebService Lookup
With the Ws.Button control you can use custom buttons in forms in place or in addition to the default buttons. The Ws.Button can be configured to do any of the following functions: Approve, Reject, Cancel, Complete, Delete, Save, Save and Route, Execute JavaScript, or Run an Embedded Plugin.
Download example (.wssln file)
TIP: If you are creating custom buttons to replace default Ws form buttons, use SV Configurator in the Workflow Administrator Guide to disable the default Ws form buttons.
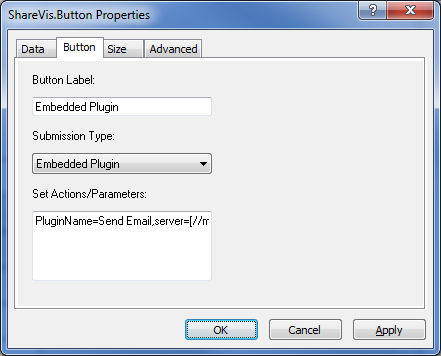
Ws.Button properties
Property | Description |
Button Label | Name that will appear on the button. *Special Characters will not show up on the button labels. |
Set Actions/ | Sets the value of a field in the form when the button is clicked (for example: Status=ʺOn holdʺ). Note: the field that is being set by the button action must be included and named in the form. You can set multiple fields by separating them with a comma. |
Submission Type | Submission action the button takes when clicked. Can be one of the following:
|
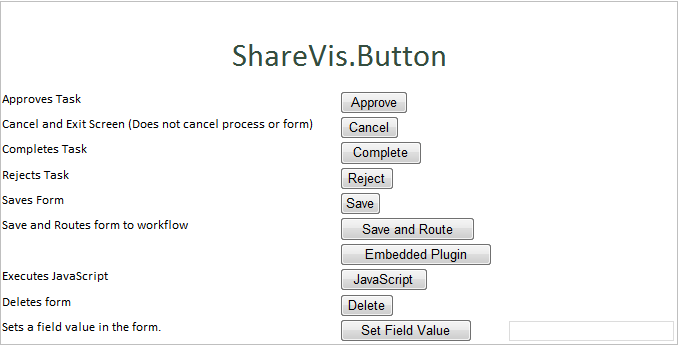
The example below uses all possible Ws.Button types. See the table following the example for an explanation of each type.

Ws.button descriptions
Button Type | Description |
Approve | Should only be used when there is an option to Approve a task. (Approval Node) |
Cancel | Used as a Cancel button. When Cancel is selected, it does not cancel the form or process, it only closes out the form and exits the page. |
Complete | Completes task or activity. Should only be used for Activity Nodes. |
Reject | Should only be used when there is an option to Reject a task. (Approval Node) |
Save | Saves the form |
Save and Route | Saves the form and routes it to the workflow |
Embedded Plugin | Allows you to execute a Plugin that is available in Winshuttle Designer. Note: The Plugin Node does not have to be present in the workflow. Set the Submission Type to Embedded Plugin. (See below).
The example above uses the Send Email plugin (notice the Set Actions/Parameters field). The Syntax for the Set Actions/Parameters are as follows:
|
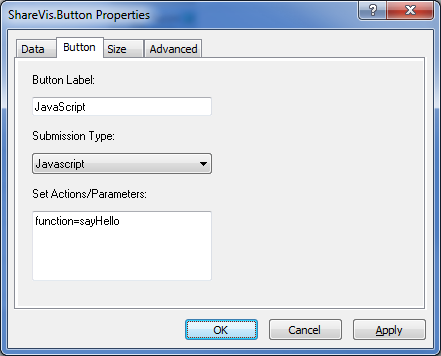
JavaScript | Runs JavaScript that has been entered into the JavaScript Editor in Winshuttle Designer. In this example, I am calling an alert() function to make a dialog box appear that says "Hello Winshuttle." The button is calling the function sayHello() when clicked. The button settings are set to JavaScript and in the Set Actions/Parameters where the button function is defined.
To view the JavaScript Code, open the JavaScript Editor. See the example below.
|
Delete | Deletes the form |
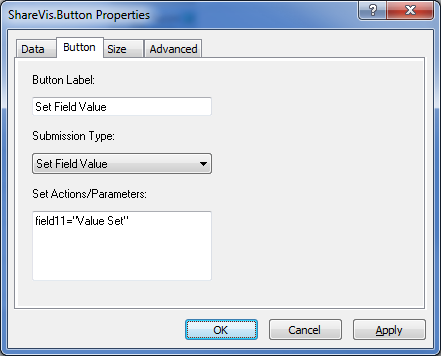
Set Field Value | Sets the value of field11 to "Value Set"
Note: When adding to the Set Actions/Parameters field, do not use spaces unless they are in between quote marks as in the example above. |
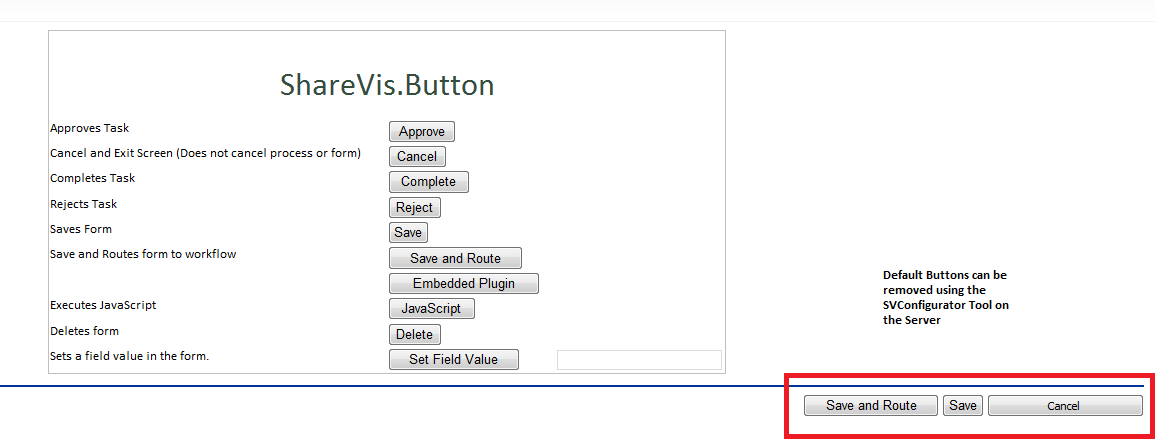
Disabling default buttons
In addition, the default buttons displayed at the bottom of the screen can be removed, and you can instead use the Ws.Button.

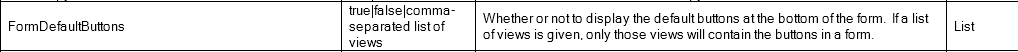
To disable the default buttons, use SVConfigurator to add the Key FormDefaultButtons with its value set to false.

 Home
Home Help Center
Help Center Support
Support Print
Print Feedback
Feedback




 Back to top
Back to top Trademarks
Trademarks