Applies to:
Improving Composer form performance
Related topics
The following recommendations will help you troubleshoot solutions and help you improve solution performance.
Many of these troubleshooting options also apply to Designer-based solutions, but this section will reference Composer as the solution design tool.
On this page
- Improving form load times
- Limit data connections
- Reduce XML/HTML size
- Reduce Swimlanes and improve participant resolver performance
- Minimize in-form processing
- Use pagination for large data sets
- Consider using alternate data sources
- Optimize Winshuttle Query
- Update Configuration Keys
- Optimize rules
Improving form load times
Limit Data Connections

Winshuttle Composer data connections (SharePoint Lists, a SQL Database, Excel files and more) can be used as sources of (or destinations for) process data. For example, you can use data connections to do things such as populate drop down fields, or to search a database.
Each data connection can impact solution performance to varying degrees.
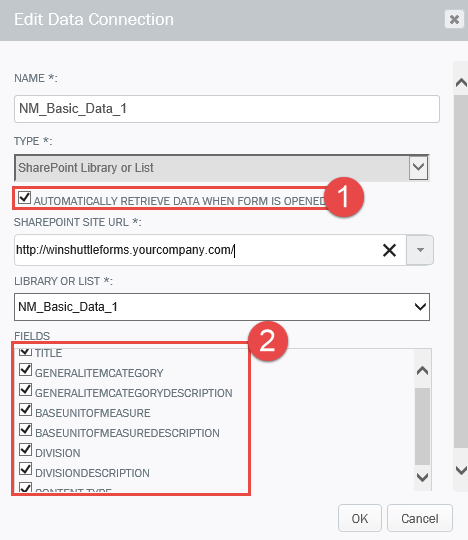
When adding a new data connection to the solution there is the small checkbox labeled Automatically retrieve data when form is opened.
When this box is checked, the form will open the data connection even if the data is not needed when the form is opened.
This setting can make a big difference to the performance of opening a form.
For example, if a data connection is the source of a query control that runs on a field change, the data isn’t needed until the query control is triggered, i.e. the user is actively interacting the form, so the data connection does not need to load when the form is opened.
Allowing data connections to be opened only when needed can drastically improve initial form load times.
Recommendations
- In most cases, this checkbox should be checked when it is acting as the data source for a drop down-based field. (Otherwise the data never gets loaded to the drop down and the user will have nothing to select.)
- If there are many data connections acting as the source for many drop down fields, consider changing the field type from a drop down to a text field with a Lookup control. Selecting the Lookup control calls the data connection at the time of use, so the data does not need to be retrieved when the form is loaded.
- It is a good practice to reduce the number of columns brought into the data connection to only those fields needed. This can help minimize the time required to retrieve data from the data source.
Reduce XML and HTML size
The unique combination of XML and HTML help designers collect form data, but many designers don’t fully understand the relationship between XML and HTML in a solution— and its impact on performance.
Viewing form XML for a Winshuttle form
- Open the (SharePoint) list of Winshuttle forms.
- In the SharePoint list, hover the mouse over the Title column.
- Click View Item.
When a form is opened, the entire XML of the form is opened with it. Based upon the fields designed into that view of the form, that XML is rendered into HTML to be displayed to the user.
The more XML a form contains, the longer it will take the form to load, because more XML has to be rendered into HTML.
Often when solutions are designed, fields and/or rules are used that don’t work in testing, or a process is used that replaces multiple fields and/or rules. But if those unused fields are not removed from the solution, the form will take longer to load.
Eliminating any and all ‘waste’ from a solution helps improve performance.
Showing and hiding fields and groups is a useful Composer feature, but hiding unneeded fields in a view instead of removing them altogether can negatively impact form performance. Removing unused fields may not substantially reduce form loading times, but every second (or millisecond) counts.
Reduce swimlanes and improve participant resolver performance
Winshuttle processes attempt to resolve all swimlanes in a workflow each time the form is launched. Each resolver can also vary in how long it takes to resolve depending on what it is doing—for example, querying SharePoint or Active Directory. Keep the following in mind:
- Adding more swimlanes to a workflow, will increase the time it takes to load the form.
- Increasing the number of users being pulled into a swimlane can reduce performance.
- Reducing the amount of data a form must process to resolve a swimlane will improve form processing performance.
- Removing unneeded swimlanes from a process or using different methods to resolve swimlanes can help improve (reduce) form loading times.
For example, when using the SiteGroupDriven with SelectFromRole system control options, the swimlane will take longer to resolve as the number of people in that SharePoint group increases.
Tip: Also try to avoid pointing to lists that include all employees. Instead, consider using a SharePoint query with a Participant Resolver control on the form view.
Minimize in-form processing
If a form loads quickly but takes 60 seconds for a query to return data, it still delivers a poor user experience, regardless of how much time it saves the user overall. The following sections describe how to improve in-form processing to deliver a faster, better user experience.
Use pagination for large data sets
Composer 11.0.1 introduced a pagination option for search results. Paginating data search results enables a form to show only a limited number of records at a time, reducing the time it takes to search for and display results to the form user.
This means that even though there is large data set (and thus a large XML size), the form is only rendering part of that XML, and it will only render the next set of rows when the user paginates through the result set. This can have a major impact on in-form performance with larger data sizes.
If large data sets need to be displayed in a form, consider using pagination.
Consider using alternate data sources
The source of a query can also play a role in in-form processing time. All data sources do not perform equally.
For example, perhaps you don’t want to use an SAP F4 Lookup control on a field because you want to limit the options a user can pick based on company code. The SAP F4 Lookup control provides all available options, but you cannot manipulate them. Instead you create a Winshuttle Query that runs nightly and stages the data set in a SharePoint list, where you can now apply a filter by Company Code.
Explore other options
Query also has the ability to stage that same data in a SQL database, and it has been documented by database professionals that SQL queries are faster than SharePoint (CAML) queries.
Changing from SharePoint to SQL may have little to no impact on small or raw data sets, but it can impact larger data sets or data sets to which numerous filters are applied before returning the data.
Another benefit of using SQL (or other databases such as Oracle) instead of SharePoint is the ability to create views—a predefined data set built by a query on the server that can be used as a data source like any other table.
Using views can help reduce query time because they can hold data from many tables. They can also hold data that already has the necessary filters applied to it.
Consider creating views on the SQL database to decrease in-from processing time. If a source SQL table contains 100,000 records and your process only needs a subset of that, your query must parse all of those records before returning the data. If you create a view in the SQL database that only contains that same subset, the query has to parse less data, and processing time decreases.
Optimize Winshuttle Query
Often a query may be used to extract only one record to be used in a form—for example, plant-level details of a material in a certain plant. How can this be optimized?
Review the Query design to determine if it is possible to search on indexed fields instead of non-indexed fields. Searching indexed fields improves performance.
In addition, if multiple queries are being used to join multiple tables together, try using individual Query scripts for each table instead of one script that joins many tables. This can be particularly beneficial when the join between SAP table A and table B is using a mismatched join – a join where the fields do not have the same definition.
A good example of this is retrieving SAP Classification data. The classification data for many SAP objects ( materials, vendors, etc.) are stored in the same tables, and the fields that are used to join to the Classification data are different.
Some SAP setups require the use of the internal object number table (INOB) to find classification data for a material. The proper joins are MARA.MATNR => INOB.CUOBJ => AUSP.OBJEK. The field INOB.CUOBJ is 18 characters while the join to AUSP.OBJEK is 40 characters. This mismatch severely affects in-form processing performance.
In this case, experience has shown that it is quicker to first query MARA and INOB to retrieve the CUOBJ value, and then use that value in a second query to retrieve the data from AUSP. Splitting the query up into multiple queries doesn’t always yield faster results, but it is another tool in the toolbox.
Update Configuration Keys
Often, a form runs multiple web services consecutively with the press of a button. This can reduce page responsiveness and ultimately result in web service timeouts.
The web service time out default value is 500 seconds. Although this can be changed, it does not really solve the responsiveness problem. However, Winshuttle provides many configuration keys that a solution developer can use to change how a process and system run.
One such key—WebServiceProgressiveResponse—enables you to specify how a page is updated when multiple web services are run from a single button. Setting WebServiceProgressiveResponse to True forces a page to wait until all web services are completed before refreshing the page.
Setting WebServiceProgressiveResponse to False enables the page to refresh as each web service completes, which can improve response times and provide a better user experience.
Optimize rules
Form rules and their various functions vary widely. Some are purely JavaScript rules that update form field values based upon other form field values or parameters. These basic JavaScript rules generally (not always) only run on the client side, meaning the action uses local system resources (i.e. the user’s PC). Because client-side rules do not communicate with other servers, their responsiveness is usually good.
Focusing on rules that only run on the client side will not provide much (if any) improvement unless there are errors in custom code.
Rules reliant on server interaction—for example, external queries and data lookups—can be independently optimized for performance.
Examining rules reliant on server interaction to understand when each of these process can be run is a good exercise. For example, can the rule be run at the end of the form when the user submits it, or can it run in the background by the workflow?
If a form has queries that run on form load and the form takes 10 seconds load, even if it takes the same amount of wait time, a user is more likely to report a better experience than if it takes 5 seconds to load the form and 5 seconds to submit it.
The total wait time is still 10 seconds but each wait is small. Running rules at the end may not help cumulative wait times but it could help the user experience.