Applies to:
- Winshuttle Foundation
Winshuttle Composer JavaScript form functions
JavaScript reference guides
Form functions are generally used to manipulate form fields and elements, and perform tasks such as creating or hiding groups, reloading dropdown options, setting values in fields, and more. These functions are usually built through the Winshuttle Composer interface.
Click an entry below to view a description, parameters, and a basic JavaScript code sample.
|
$form.copyLikeRows(fromGroupXPath, selectorXPath, toGroupXPath, prefix, action) |
|
$form.getRepeatingContentValue (repeatingGroup,colName,filterString,unique) |
$form.addNewRow(binding)
Back to topAdds a new row to the repeating group specified by the binding parameter. Returns the index of the new row.
Parameters
- binding – binding of a repeating group
$form.collapseGroup(name)
Back to topCollapses the group containing field identified by the name parameter.
Parameters
- name – binding of a field within the group to collapse
$form.copyLikeRows(fromGroupXPath, selectorXPath, toGroupXPath, prefix, action)
The rule copies the source repeating content contained within “fromGroupXPath”. The “selectorXPath” requires a checkbox with a true/false value. If it is true, the row is copied to the destination repeating content “toGroupXPath”.
The fields in each row that are copied depend on their naming convention.
To copy the field, this function checks to see if the destination field name is equal to the “prefix” + the name of the source field. If this is true, then the value is copied.
The “action” argument determines if rows will be appended to or replaced in the destination repeating content “toGroupXPath”.
Parameters
- fromGroupXPath = XPath of the source Repeating Content (e.g. '/my:myFields/my:Plant_Info')
- selectorXPath = XPath to Boolean field used to specify whether or not to copy content. If the string is null or empty, then all rows will be copied (e.g. '/my:myFields/my:Plant_Info/my:Repeating_Content/my:Copy')
- toGroupXPath = XPath of the destination Repeating Content (e.g. '/my:myFields/my:Plant_Info_1')
- prefix = Field prefix for matching/mapping source and destination fields (ie. ‘Ext_’)
- action = "append" or "overwrite" Default is "overwrite" if null or missing
Example
Sample Schema
myFields
- myRepeating_Table1
- Repeating_Content
- Field1 (text)
- Field2 (text)
- Checkbox1 (Boolean)
- Field3 (text)
- Field4 (text)
- Field5 (double)
- Repeating_Content
- myRepeating_Table2
- Repeating_Content
- ABC_Field1 (text)
- Field7 (text)
- ABC_Field3 (text)
- ABC_Field4 (text)
- Field11 (double)
- Repeating_Content
Sample Function Call
$form.copyLikeRows(
‘/my:myFields/my:Repeating_Table1’,
‘/my:myFields/my:Repeating_Table1/my:Repeating_Content/my:Checkbox1’,
‘/my:myFields/my:Repeating_Table2’,
‘ABC_’,
‘overwrite’);
Executing this call will copy all rows from the source Repeating Content (myRepeatingTable1) to the destination Repeating Content (myRepeatingTable2) where the source field Checkbox1 is true. For each of these rows, the values from Field1 will be copied to ABC_Field1, Field3 will be copied to ABC_Field3 and Field4 will be copied to ABC_Field4. All source rows where Checkbox1 is false and all other fields will be ignored.
$form.disableControl(name)
Back to topDisables the control (input element, label and sub-label) bound to the specified field from user input.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.disableControl('/my:myFields/my:field_1');
$form.disableGroup(name)
Back to topDisables all input elements in the group containing the input element bound to the specified field. If all elements are already disabled, this function does nothing.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.disableGroup('/my:myFields/my:field_2');
$form.displayError(name,text)
Back to topDisplays the specified message below the specified input element
Parameters
- name – Xpath of the field bound to the input element
- text – Text of the message to display below the input element
Example
$form.displayError('/my:myFields/my:field_1', 'This value must be greater than 0');
$form.emptyTable(repeatingGroup)
Back to topRemoves all rows in the repeating group specified by the repeatingGroup parameter.
Parameters
- repeatingGroup – binding of a repeating group
$form.enableControl(name)
Back to topEnables the control (input element, label and sub-label) bound to the specified field for user input.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.enableControl('/my:myFields/my:field_1');
$form.enableGroup(name)
Back to topEnables all input elements in the group containing the input element bound to the specified field. If all elements are already enabled, this function does nothing.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.enableGroup('/my:myFields/my:field_2');
$form.executeQuery(queryName)
Executes the Query control specified by queryName.
Note: This must be the executed as the last statement in a rule as the return is asynchronous.
Parameters
- queryName – Unique name of the Query control in the solution
Example
$form.executeQuery('ProductDetailsQuery');
$form.executeWebService (webServiceName)
Back to topRuns the Web Service control specified by webServiceName.
Note: This must be the executed as the last statement in a rule as the return is asynchronous.
Parameters
- webServiceName – Unique name of the Web Service control in the solution
Example
$form.executeWebService('CreateVendorInSAP');
$form.expandGroup(name)
Back to topExpands the group containing field identified by the name parameter.
Parameters
- name – binding of a field within the group to expand
$form.getExternalValue(dcName, colName, filterString)
Retrieves values from a data connection.
Parameters
- dcName – Name of the data connection in the solution
- colName – Name of the column/field to retrieve from the data connection
- filterString – Xquery expression to filter the results from the data connection set
Example
var val = $form.getExternalValue('ExtData', 'Title', '@identifier=20');
$form.setValue('/my:myFields/my_field1', val);
$form.getRepeatingContentValue(repeatingGroup,colName, filterString, unique, delimiter)
Back to topGets the value of a repeating content column field.
Parameters
- repeatingGroup – binding of a repeating group
- colName – Name of the column within a repeating group
- filterString – an XPath filter to run against the repeating group
- unique – boolean value of whether or not to only obtain unique values from the source. Default value is true
- delimiter – String value to use as the delimiter. Default value is a comma.
Usage:
$form.getRepeatingContentValue("/my:myFields/my:Repeating_Table_2","/my:myFields/my:Repeating_Table_2/my:field_2", "",false, "-")
$form.getValue(name)
Back to topRetrieves the current value of the input element bound to the specified field.
Parameters
- name – Xpath of the field bound to the input element
Example
var value = $form.getValue('/my:myFields/my:field_2');
$form.hideControl(name)
Back to topHides the control (input element, label and sub-label) bound to the specified field.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.hideControl('/my:myFields/my:field_2');
$form.hideGroup(name)
Back to topHides an entire group (including the group header) containing the input element bound to the specified field. If the group is already hidden, this function does nothing.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.hideGroup('/my:myFields/my:field_1');
$form.language
Back to top$form.language is not a function, it is a property value. It contains the language code of the current browser instance's preferred language.
It can be used as an argument to a data connection query for localizing dynamic drop-down list values (for example).
Possible values can be found on this W3schools page.
Using $form.language to translate drop down lists
You can use the $form.language variable to filter dropdown options by language.
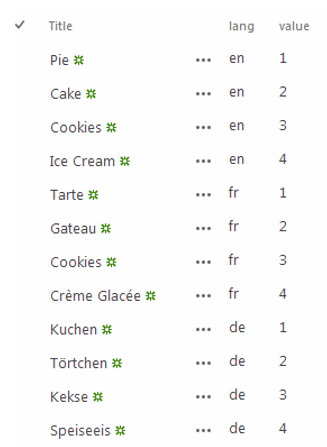
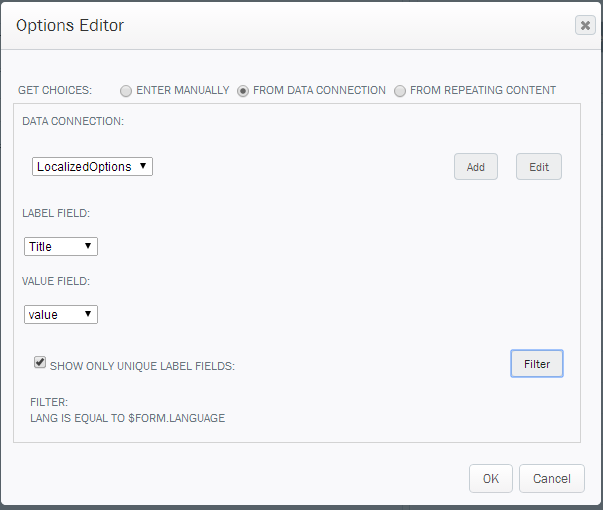
To do this, you need to add a field to an external data connection (for example, a to a SharePoint List, SQL Server Table, etc.) that holds the the language code (limited to en, fr, es, it, and de). In addition, the data connection must have a value field that can be replicated for each option in each language, and a label field that contains the translated label for each dropdown option.
Below is an example using a SharePoint list:

In the form, dropdown options corresponding to the table above would look something like this:

$form.reloadDropDownOptions(name)
Back to topReloads the options list in the drop down or combo box element bound to the specified field. This function can be used to trigger a reload of dynamic options in a drop down list or combo box from an external data source.
Parameters
- name – Xpath of the field bound to the drop down list or combo box
Example
$form.reloadDropDownOptions('/my:myFields/my:dynamicDropDownField');
$form.regExpExtract(pattern, text)
Back to topExtract a substring from some text using a regular expression capture group.
Parameters
- Pattern – Regular Expression to capture data
- Source – Source data to apply Regular Expression
Examples
To get the first contiguous set of digits (as described in the Functions table on the Set Column plugin page):
regExpExtract(/(\d+)/,$form.getValue('/my:myFields/my:field_x'))
In this example, if the field value was "SomeFormName09032015AndSomething Else 00001133", the function will return 09032015.
The following example will retrieve the the first 6 digits:
regExpExtract(/(\d{6})/,$form.getValue('/my:myFields/my:field_x'))
In this example if the field value was "SomeFormName09032015AndSomething Else 00001133", the function will return 0903201
$form.removeError(xpath)
Back to topRemoves the error message below the specified input element.
Parameter
- xpath – Xpath of the field bound to the input element
Example
$form.removeError('/my:myFields/my:field_1')
$form.setControlRequired(name, required)
Back to topModifies the input element bound to the specified field such that it requires or does not require a value.
Parameters
- name – Xpath of the field bound to the input element
- required – true or false to indicate whether this control requires a value
Example
$form.setControlRequired('/my:myFields/my:needThisField', true);
$form.setControlRequired('/my:myFields/my:dontNeedThisField', false);
$form.setDeleteRow(binding, enable)
Back to topEnable or disable the ‘Delete’ row icon for a repeating group or table.
Parameters
- binding – binding of a repeating group
- enable – true to enable or false to disable
$form.setNewRow(binding, enable)
Back to topEnable or disable the ‘Add New Item’ link for a repeating group or table.
Parameters
- binding – binding of a repeating group
- enable – true to enable or false to disable
$form.setStyle(name, styleName, styleValue)
Back to topModifies the CSS styling of the input element bound to the specified field.
Parameters
- name – Xpath of the field bound to the input element
- styleName – CSS style name
- styleValue – CSS style value
Example
if ($form.getValue('/my:myFields/my:field_3')
$form.setStyle('/my:myFields/my:field_3', 'color', 'red');
$form.setValue(name, value)
Back to topModifies the current value of the input element bound to the specified field.
Parameters
- name – Xpath of the field bound to the input element
- value – The new value to be assigned to the input element.
Examples
$form.setValue(‘/my:myFields/my:field_1’,’Yes’); (This example sets a field value to "yes")
$form.getValue(‘/my:myFields/my:field_1’); (This example will get the value of Field _1)
You can also use variables and use a variable name. For example:
var readmatno = $form.getValue('/my:myFields/my:ReadMaterial/my:ReadMaterial_Input/my:Material_Number');
$form.setValue('/my:myFields/my:BAPIAlternateUOMs/my:BAPIAlternateUOMs_Input/my:Repeating_Content/my:ReadMaterialNumber', readmatno);
This example reads a value from the form (the getValue) and assigns it to a variable called readmatno. It then sets another field to that value (setValue) and assigns it to ReadMaterialNumber.
$form.showControl(name)
Back to topShows the control (input element, label and sub-label) bound to the specified field.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.showControl('/my:myFields/my:field_2');
$form.showGroup(name)
Back to topShows an entire group (including the group header) containing the input element bound to the specified field. If the group is already visible, this function does nothing.
Parameters
- name – Xpath of the field bound to the input element
Example
$form.showGroup('/my:myFields/my:field_1');